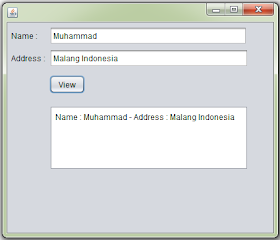
Pada pembahasan ini seperti gambar diatas, kita akan menampilkan data inputan dari Text Field dan menampilkannya output pada TextArea. Bagi yang sudah mengikuti tulisan saya sebelumnya, sekarang anda tinggal melanjutkan saja atau menambahkan koding. Bagi yang belum jika sudah bisa memahami saya persilahkan untuk langsung membuat model sendiri tidak harus gambar diatas. Karena gambar diatas hanya sebatas contoh. Baiklah mari dibahas bersama dibawah ini.
STEP 1
CREATE TEXT FILED, JBUTTON AND TEXTAREA
Contoh tampilan program :
Kemudian double click pada jbutton View :
Maka akan tampil :
Kita akan menulis kodingnya pada area yang saya tandai merah :
STEP 2
WRITE CODING
Setelah tampilan seperti :Ketik koding berikut :
String name=txtName.getText(); // input txtName save in nameScreenshoot koding diatas :
String address=txtAddress.getText(); // input txtAddres save in address
txtAView.setText("Name : "+name+" - Address : "+address); // output name and address
Penjelasan koding :
| Baris | Deskripsi |
|---|---|
| 1 | Inputan dari Text Field yang diberi nama txtName disimpan pada variabel string name |
| 2 | Inputan dari Text Field yang diberi nama txtAddress disimpan pada variabel string address |
| 3 | Menampilkan output dari Teks berupa string dan Inputan dari String name dan String address |
STEP 3
RUN FILE
Tekan F6 atau klik kanan nama file pilih Run File :
Entri inputan seperti :
Tekan jButton View :
Hasil :
Baca juga menampilkan hasil pada messagebox.
Demikian cara menulis koding input output java netbeans. Bagaimana kalau data tersebut dihapus direset ?
Referensi : https://netbeans.org/











mantap ini Kelebihan Aplikasi Zoom
BalasHapus